-
목차
반응형피그마 완전 정복: 디자인 초보도 쉽게 배우는 UI/UX 툴!
디자인 툴, 어디서부터 시작해야 할지 막막하셨죠?
피그마(Figma)는 초보자도 금방 배울 수 있고, 디자이너가 아니어도 충분히 활용 가능한 웹 기반 디자인 툴이에요.인터넷만 있으면 설치 없이 바로 사용할 수 있고, 여러 사람이 동시에 작업할 수 있다는 점에서
디자이너는 물론 기획자, 마케터, 개발자에게도 필수 도구로 자리 잡았죠.이 글에서는 피그마의 기초부터 실전 활용법까지
차근차근, 쉽게 알려드릴게요!
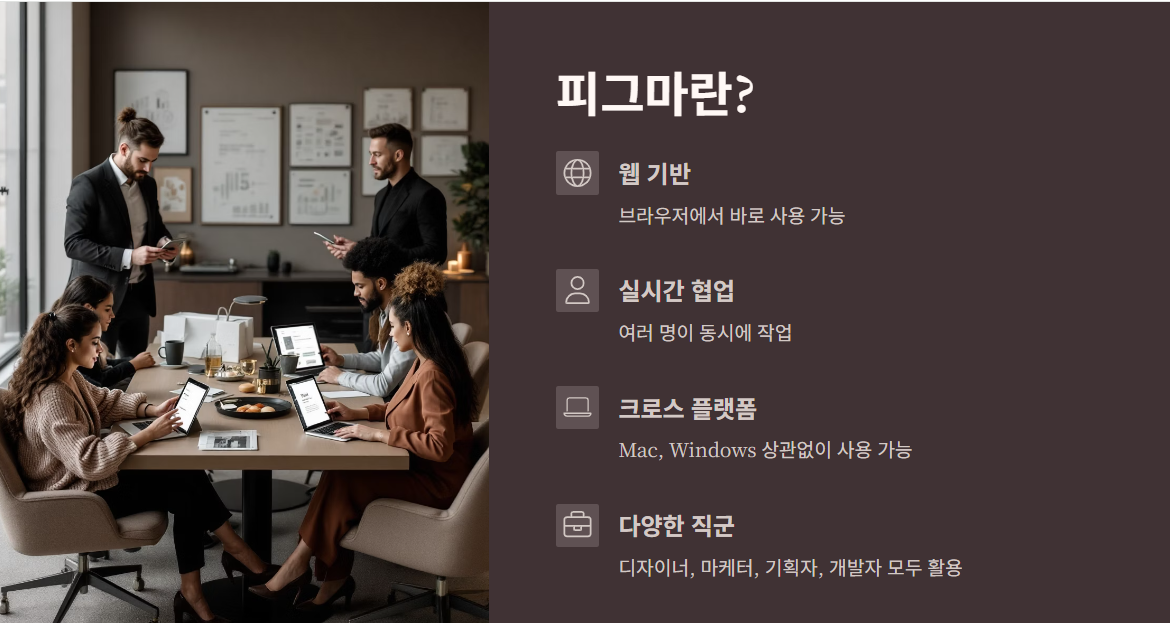
피그마, 어떤 툴인가요?
- 웹 기반 디자인 툴이에요.
- 설치 없이 브라우저에서 바로 사용 가능해요.
- Mac, Windows 상관없이 누구나 사용 가능해요.
- 여러 명이 동시에 작업할 수 있어요.
이제는 앱/웹 디자이너뿐 아니라
마케터, 콘텐츠 기획자들도 피그마를 적극적으로 사용하고 있어요.
실시간 협업이 가능한 이유!
피그마는 여러 사람이 하나의 파일에 동시에 접속해 작업할 수 있어요.
수정 내용은 바로바로 반영되고, 버전 관리도 자동으로 되기 때문에
이메일로 파일 주고받던 불편함이 없어요.필요할 땐 댓글로 피드백도 가능하니,
팀 작업이나 클라이언트 소통에도 정말 유용하답니다.
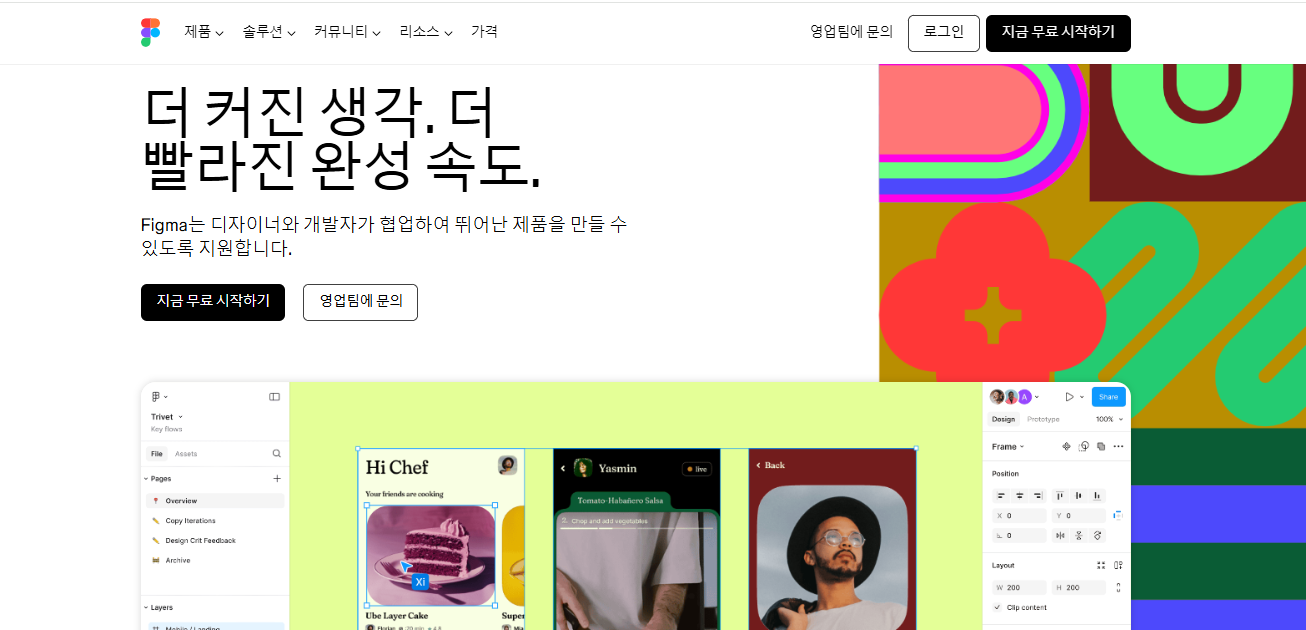
피그마 시작하기 (계정 만들기부터)
- **Figma.com**에 접속해 주세요.
- 구글 계정이나 이메일로 회원가입합니다.
- 로그인하면 바로 대시보드 화면이 뜹니다.
- ‘New File’을 눌러 새 디자인 시작!
팁: 데스크톱 앱도 설치할 수 있어요.
오프라인에서도 간단한 작업이 가능하니 필요에 따라 활용해 보세요.
피그마 인터페이스, 어떻게 생겼을까?
처음 보면 복잡해 보일 수 있지만, 몇 번 써보면 금방 익숙해져요.
- 왼쪽: 레이어, 페이지 관리
- 가운데: 실제 작업하는 공간 (캔버스)
- 오른쪽: 글씨 크기, 색상, 정렬 등 속성 조절
- 상단: 메뉴, 도구, 공유 옵션

기본 기능 먼저 익혀볼까요?
▪️ 도형 그리기
도구 모음에서 ‘사각형’, ‘원’ 등을 선택하고
캔버스에 드래그하면 쉽게 도형을 만들 수 있어요.▪️ 텍스트 입력
T 키를 누르거나 텍스트 아이콘 클릭 → 캔버스를 눌러 입력 시작!
오른쪽에서 폰트, 크기, 색상도 자유롭게 조절할 수 있어요.▪️ 이미지 넣기
‘Place image’ 메뉴나 단축키로 사진을 불러와요.
사이즈 조절, 위치 이동도 마우스로 쉽게 가능하답니다.
프로토타입 기능도 있어요
단순한 화면 디자인만 되는 게 아니에요.
버튼을 누르면 다음 화면으로 넘어가게 만들기 같은
인터랙션을 설정해서 진짜 앱처럼 동작하는 프로토타입을 만들 수 있어요.👉 발표용, 클라이언트 피드백 받을 때 아주 유용해요!
플러그인도 활용해 보세요
피그마에는 작업을 도와주는 '플러그인' 기능이 있어요.
자주 쓰이는 플러그인
- Unsplash: 무료 사진 바로 불러오기
- Material Design Icons: 아이콘 쉽게 추가
- Lorem Ipsum: 가짜 텍스트 자동 삽입
- Beautiful Shadows: 예쁜 그림자 효과 만들기
플러그인은 메뉴에서
Plugins → Find more plugins 로 찾아 설치할 수 있어요.
웹 vs 앱, 어떤 게 더 좋을까?
구분 웹 브라우저 데스크톱 앱 설치 필요 없음 다운로드 필요 장점 어디서든 사용 가능 성능 안정적, 렉 적음 단점 인터넷 필수 설치 필요 👉 간단한 작업은 웹,
복잡한 작업은 데스크톱 앱 추천해요!
요금제는 어떻게 되나요?
- 무료 버전: 개인 사용자에게 충분해요!
- 유료 플랜: 팀 협업, 추가 기능 필요할 때
요금제 종류
- 콜라보 시트: FigJam 등 협업 전용
- 데브 시트: 개발자와의 협업을 위한 모드 포함
- 풀 시트: 모든 기능 사용 가능
꿀팁: ‘겜스고’ 플랫폼에서 피그마 유료 플랜을 더 저렴하게 구독할 수 있어요.
자동 결제 OFF 기능도 있어서, 필요할 때만 사용 가능!
마무리: 피그마, 누구나 도전할 수 있어요!
처음엔 낯설어도,
피그마는 가장 배우기 쉬운 디자인 툴 중 하나예요.혼자 하는 디자인부터 팀 협업까지,
디자인 역량을 한 단계 끌어올려 보고 싶다면
지금 바로 Figma.com에서 시작해 보세요! 반응형
반응형'IT 트렌드와 디지털' 카테고리의 다른 글
ChatGPT 오류? 당황하지 마세요! 접속 오류부터 사용법까지 완벽 해결 가이드 (1) 2025.06.15 K디지털 트레이닝 신청방법! 국민내일 배움카드, 구직신청 바로 가기 (3) 2025.05.25 2025년 AI 로봇 관련주 완전정리|AI 대장주부터 투자 ETF까지 (1) 2025.05.10 SKT 해킹 - 위약금 면제 가능성은? 위약금 조회 절차 안내 (1) 2025.05.10 PASS 앱 설치하고 명의도용방지 서비스 가입하기 (0) 2025.05.09
라가스토리
리더십과 브랜드 전략, 그리고 소소한 일상 루틴까지. 지식과 삶이 만나는 곳, 라가스토리입니다.